斐讯N1使用ddbr恢复官改系统(恢复emmc分区)
前几天准备将openwrt升级时,发现无法写入emmc,尝试了几种方法都没有解决,最后觉得最大的问题可能是emmc分区乱掉了,遂决定来个彻底恢复。方法也比较简单,但长时间不操作了容易忘,记录一下:
制作一个能够从U盘正常启动的armbian系统
测试过几个版本之后,只有这个版本最简单好用,不需要修改任何内容,直接把镜像通过写盘软件写入优盘即可,下载链接Armbian_5.44_S9xxx_Ubuntu_bionic_3.14.29_server_20180729.zip
进入armbian系统使用ddbr恢复分区
1、进入armbian
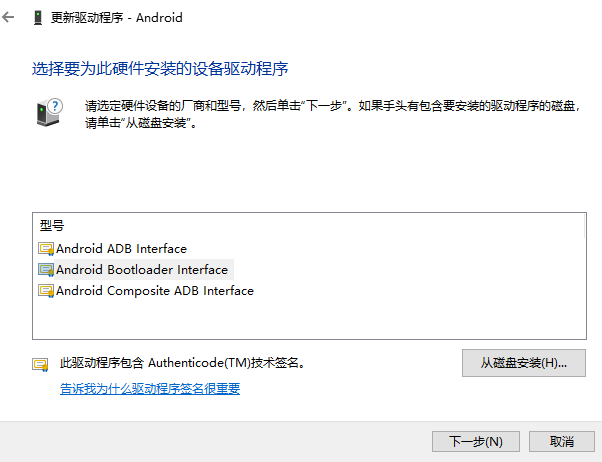
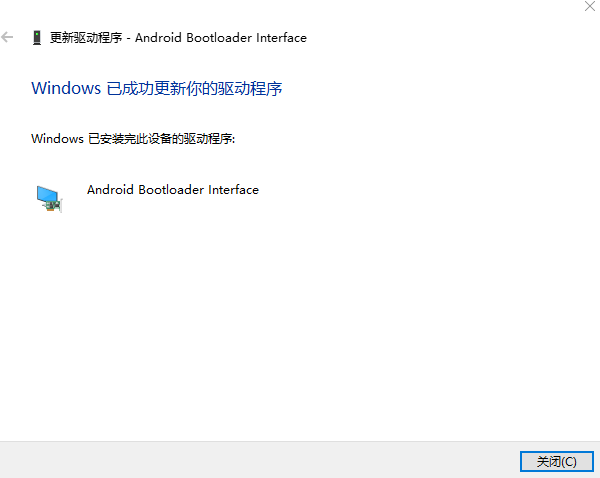
启动盘制作好后插入N1机身,然后插上网线后通电,正常情况下就可以直接启动了,到路由器中找出新出现的有线设备(一般带一个aml后缀的设备),复制ip地址,使用终端ssh进入armbian,用户名root,密码1234,进入系统后后要求强制修改。修改好后reboot设备再次进入系统即可。
2、下载ddbr原版恢复包
地址如下
3、ddbr恢复
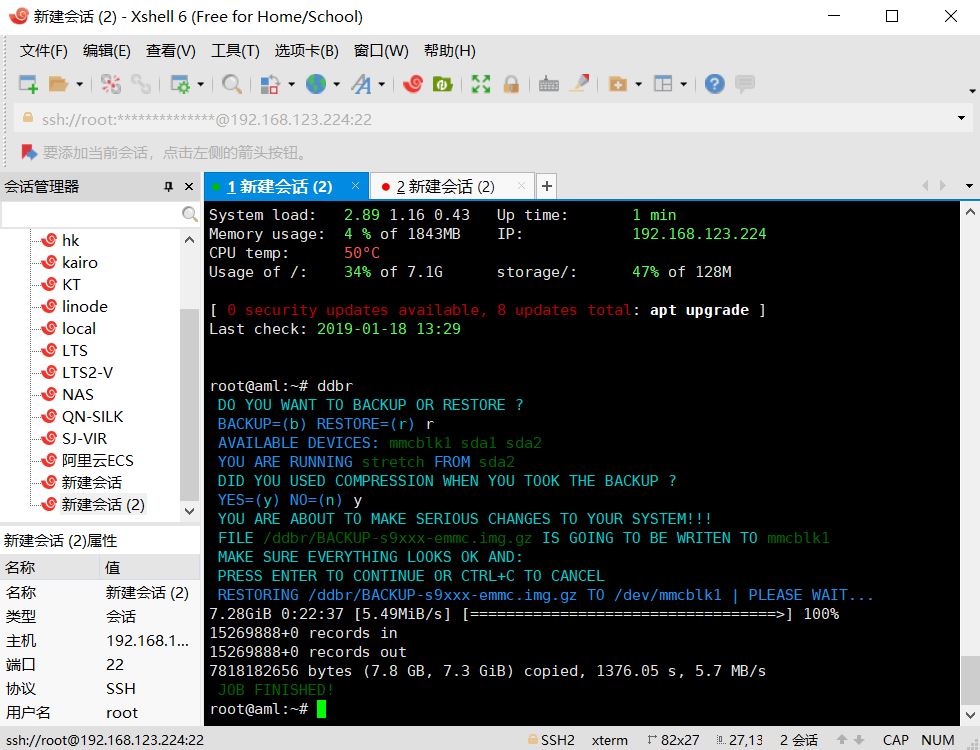
进入系统后使用命令
1 | ddbr |
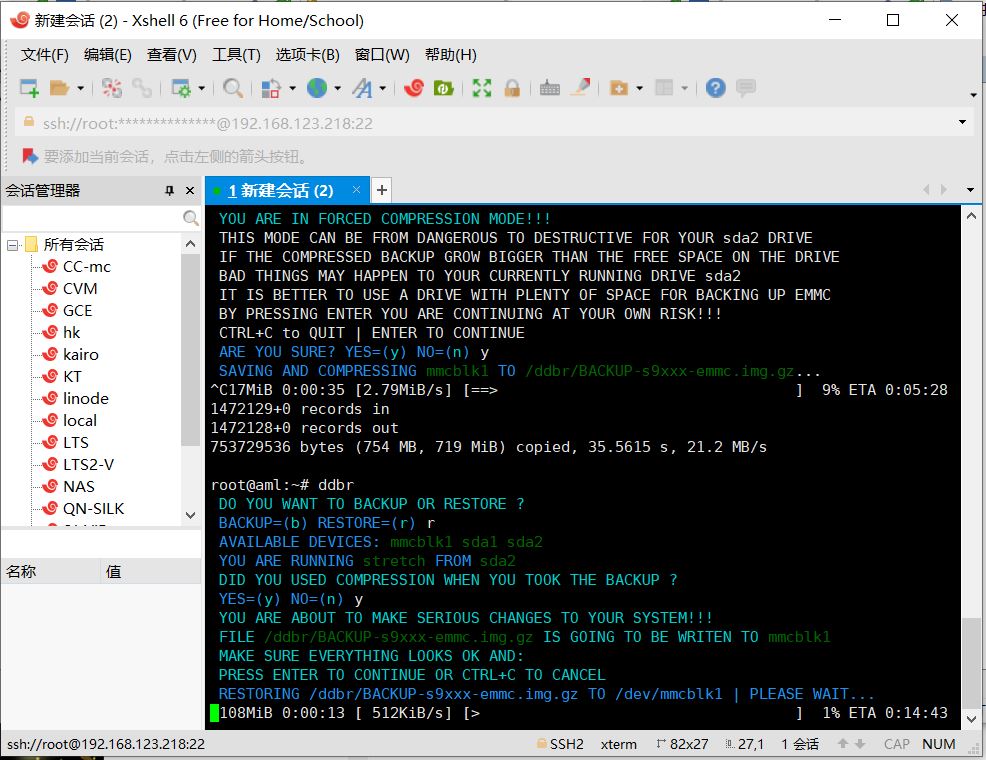
然后输入b(backup),在进度条开始后即可Ctrl+C取消,这样可以获取到ddbr备份的文件的名称。

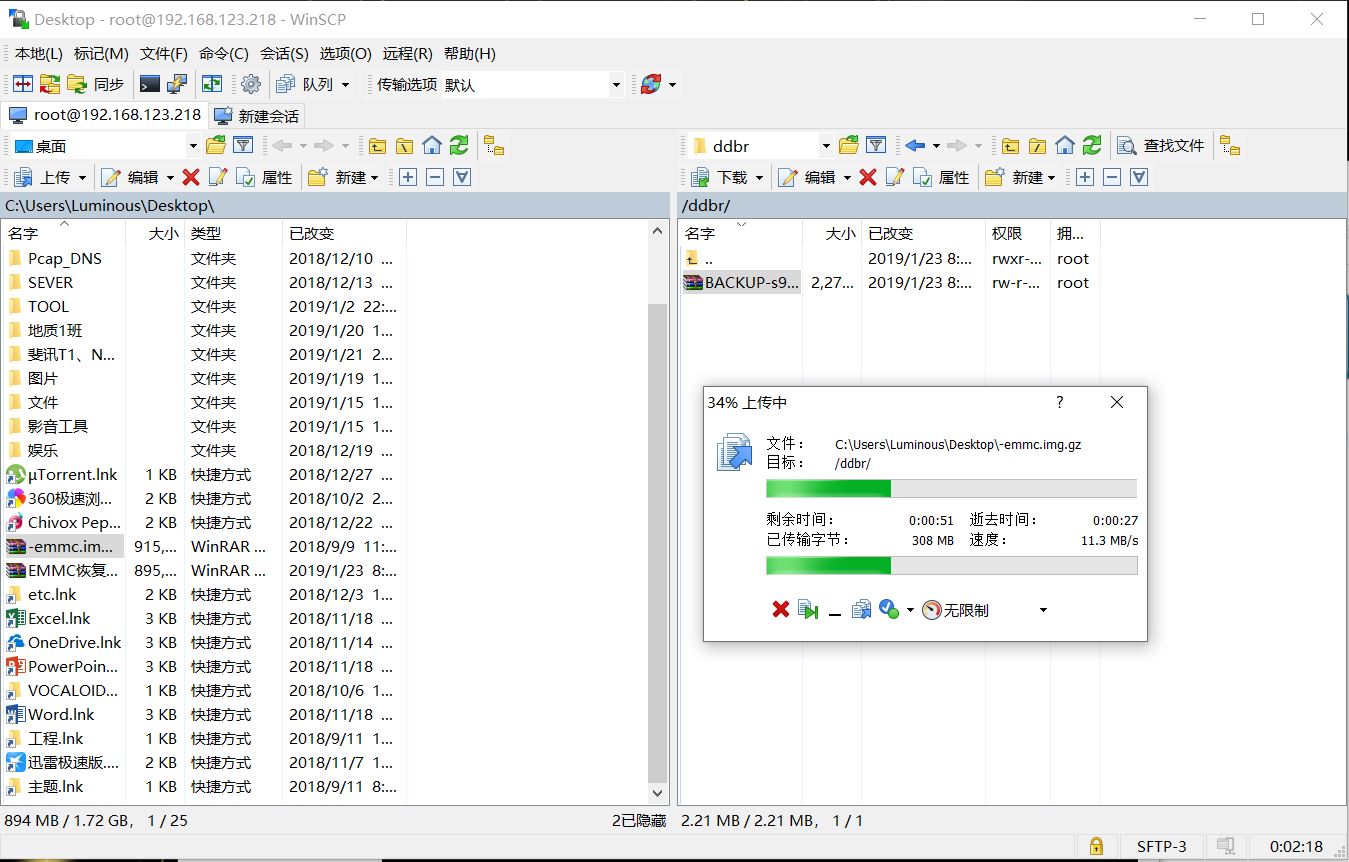
打开winscp用sftp加你的ssh登录信息登陆,进入/ddbr目录,可以看到一个*-emmc.img.gz文件,将它的文件名复制下来然后删除该文件。把从网盘下载的原版系统ddbr包上传到该目录,上传完成后把文件名改成刚才复制的文件名。

然后回到终端,输入ddbr指令,这回键入r(restore),它会询问你是否使用了压缩(DID YOU USED COMPRESSION),选择y即可

成功后,输入poweroff关机,大功告成。
然后可以继续用优盘制作openwrt启动盘,插入启动,写入emmc,一切就像新的一样丝滑。
参考链接: